2023-10-13 100
1.准备工作:我们需要将ps准备好 如果使用ps测量不熟练我们下载一个像素大厨
像素大厨有俩个模式选项 点击开发

可以更好的清楚字体的一些基本样式

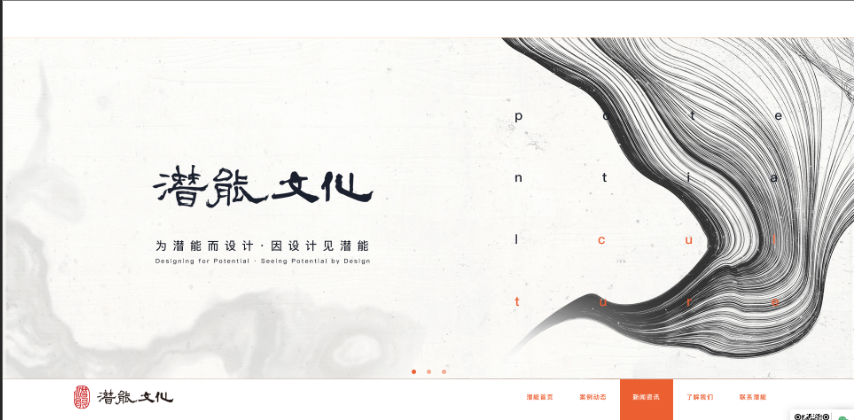
2.潜能首页头部分析
页面以1920px的样式下进行设计

图片中可以看出 首页的上半部分 可以分为俩个大的区域 分别为 导航栏部分 以及banner区域
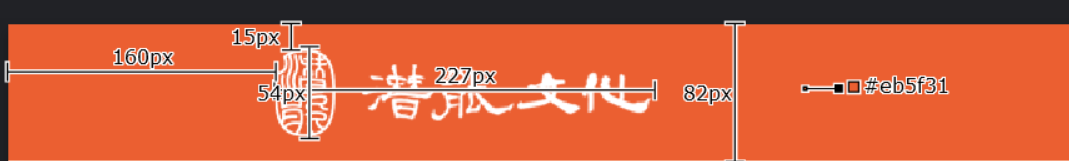
我们先从导航栏入手 导航栏分别分为左边的logo 以及右边的下拉框 我们可以通过左右浮动的设置将他们移动相通的位置

通过测量可以看到头部导航栏高度为82px 宽度为100% 背景颜色为#eb5f31 左边logo距离边框为160px的距离 宽度为227px
高度54px 距离顶部15px 我们可以通过margin-top来设置

从导航栏下置psd图可以看出 页面进行滚动的时候 导航栏改变样式随着页面滚动一起滚动 我们可以通过设置固定定位来实现并且给他设置好层级
让它滚动的时候高于下面的内容区域
以及banner区域固定不动

html:

css:
.header {
background: #eb5f31;
width: 100%;
height: 82px;
position: fixed;
z-index: 999;
top: 0;
left: 0;
padding: 0 160px;
transition: all 0.3s;
}
a.logo {
float: left;
display: block;
width: 227px;
height: 54px;
margin-top: 14px;
background: url(../img/img_03.png) center no-repeat;
}
.header.cur {
background: #fff;
}
.header.cur a.logo {
background: url(../img/logoCur.png) center no-repeat;
}右侧下拉框将我们的文字大小 文字样式 以及颜色标注出来 然后将我们每一个标签的宽度为120px 下拉框的高度为40px 颜色以及像素

css:
.nav {
float: right;
}
.nav ul li {
width: 120px;
float: left;
text-align: center;
position: relative;
transition: all 0.3s;
cursor: pointer;
}
.nav ul li h2 a {
width: 100%;
line-height: 82px;
height: 100%;
color: #fff;
font-size: 14px;
font-family: "pfHeavy";
letter-spacing: 1px;
}
.nav ul li:hover {
background: #fff;
}
.nav ul li:hover h2 a {
color: #eb5f31;
}
.nav li dl {
top: 82px;
position: absolute;
overflow: hidden;
text-align: center;
width: 180px;
z-index: 3;
border-radius: 0 0 5px 5px;
}
.nav dl dt {
transition: all 0.3s;
background: rgba(255, 255, 255, 0.5);
line-height: 40px;
}
.nav dl dt a {
display: block;
color: #999;
font-size: 14px;
font-family: "pfMedius";
}
.nav dl dt:hover a {
color: #eb5f31;
background: #fff;
}
// 下置状态
.header.cur .nav li a {
color: #eb5f31;
}
.header.cur .nav li:hover a {
color: #fff;
}
.header.cur .nav li:hover {
background: #eb5f31;
}
.header.cur .nav dt:hover a {
background: #eb5f31;
color: #fff;
}接下来写轮播图部分 高度测量得出为770px 在导航栏下置的psd中可以看出 banner区域是伴随着页面进行一个滚动的 使用我们给他设置一个固定定位
宽度为100% 高度为770px 背景图片尺寸设置为cover

html:
<div class="banner"> <div class="banner1"></div> <div class="banner2"></div> <div class="banner3"></div> </div>
css:
我的写法是想将轮播图通过 绝对定位的方式让图片重合在一起 然后通过给当前对应图片进行显示 opacity的设置
.banner {
position: fixed;
z-index: 1;
top: 82px;
width: 100%;
height: 770px;
left: 0;
}
.banner > div {
position: absolute;
opacity: 0;
background-size: cover;
}
.banner > div:nth-child(1) {
opacity: 1;
}
.banner1 {
width: 100%;
height: 770px;
background: url(../img/banner1.jpg) center no-repeat;
}
.banner2 {
width: 100%;
height: 770px;
background: url(../img/banner2.jpg) center no-repeat;
}
.banner3 {
width: 100%;
height: 770px;
background: url(../img/banner3.jpg) center no-repeat;
}原文链接:http://1.15.94.33/?id=104
=========================================
http://1.15.94.33/ 为 “前端日记簿” 唯一官方服务平台,请勿相信其他任何渠道。
Jquery 2022-12-02
Jquery 2022-12-02
Vue 2023-06-02
Jquery 2022-12-02
Vue 2023-07-14
Vue 2023-06-02
Vue 2023-07-07
Vue 2023-07-19
Vue 2023-07-03
Vue 2023-07-26
扫码二维码
获取最新动态
