效果图:案例中 通过监听鼠标的mouse over事件 从而进行tab栏以及图片 垂直向上或者向下 的切换 html:在·box中 我们将tab以及图片分为俩个部分 通过 浮动的方式 进行一个布局 给图片的盒子 设置一个溢出隐藏 让他显示 第一张图片 <!-- 左侧选项 --> <div class="tab&
效果图:发光泡泡上升效果 主要是通过 css去对div进行圆角设置 以及 动画 然后在js中 通过for循环去创建 div并插入到元素中 配合动画进行 从而达到的一个效果html:紧接着就是通过css对我们的元素 进行一个修饰 达到以上的效果 并且单独给每一个设置好不同的 动画时间以及动画延迟 * { padding: 0; margin: 0; } body { &nbs
效果图:在输入框中 进行文字输入 点击 搜索时 会将对应的文字 进行一个高亮显示 在进行下一次搜索之前 会将 上一次的高亮显示移除 主要是通过正则的方式 检索出对应的文字 然后将其替换处理html:当点击按钮时 获取到input中的value值预览:接下来在创建一个对象 在里面写入 高亮时的颜色 以及内容 这里的内容可以绑定从input中获取的val然后就是对输入的内容进行一个判断 当获取到是一个空字符串· 返回false 如果不是则对
效果图:案例中通过点击按钮进行文章的展开以及收起 且按钮的文本随着文章一起进行改变 我们可以通过jQuery中的hide和show方法进行实现html: <div class="box"> <ul class="item"> &nb
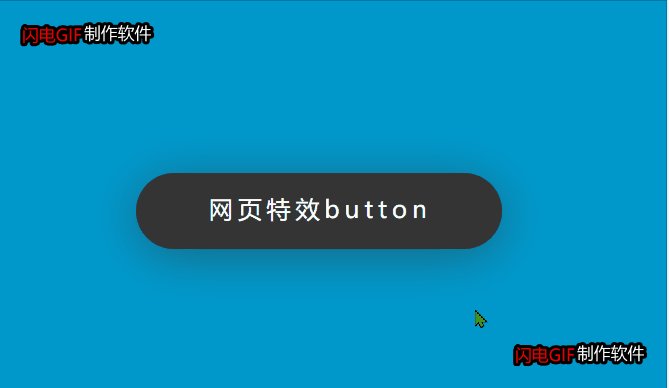
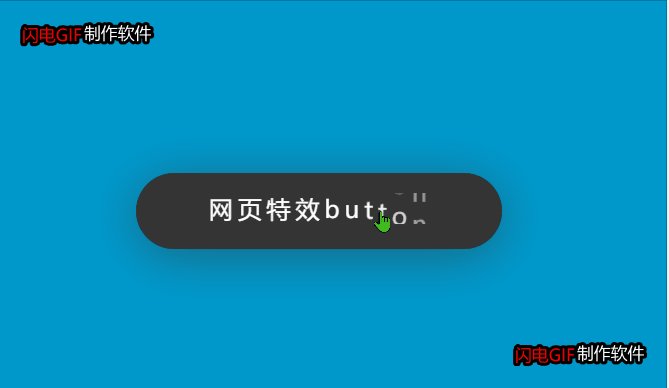
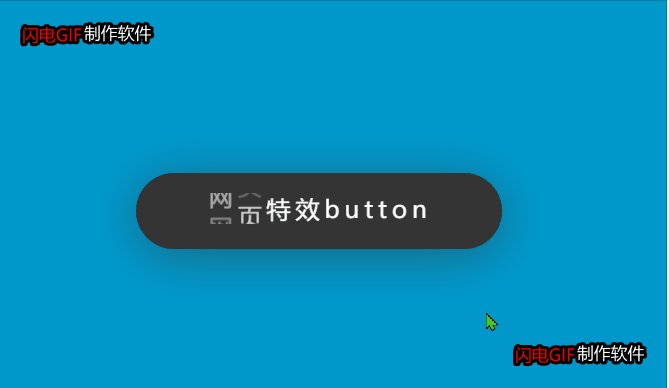
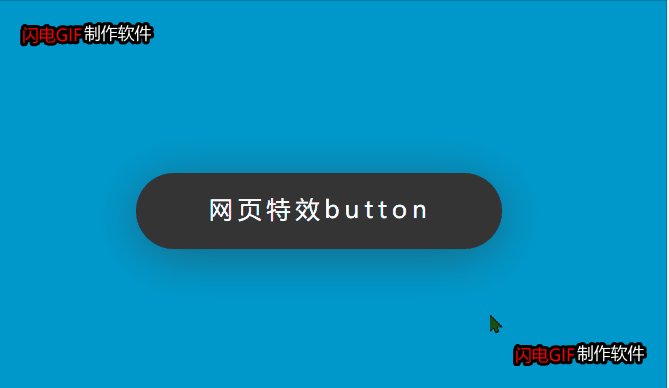
效果图:
当鼠标移入到按钮中时 按钮中的文字 从头到尾向上进行一个翻转切换 当鼠标移出时 同样文字 会向下进行一个 从头到位的顺序进行翻转
效果图:在案例中 会不断的在文字中产生气泡 并且向上进行移动 然后进行消失 的一个动画html:当载入页面的时候 声明俩个数组 通过for循环 对demo的宽度 进行遍历 并且将每次遍历的结果 添加到arr空数组当中紧接着创建一个randomValue函数 接收数组 在内部对这个参数的长度 通过random方法 产生一个随机数 并且 return出去最后创建一个定时器 通过randomValue产生一个随机的尺寸 在bubbles中插入一个新建标
效果图:在案例中 仿一个飞机窗口的特效 可以看见窗户外面的白云在进行移动 当点击上面的窗户时 可以进行一个关闭的效果html:在box中 外面将top作为窗户关闭的门板 cloud作为白云 通过css进行修饰 <div class="box"> <div class="top"></div> &
效果图:当载入页面完成之后 会将默认的数组内容 动态添加为便签 且每次生成的位置 都不同 在输入框中进行输入 通过点击键盘的确认 将内容添加到页面中 html:结构分别为 一个承载标签的盒子 另一个为输入框在js中先声明一个变量去接收创建完成的标签 colors提供便签的颜色 紧着在createItem函数中创建便签 通过Math.random去随机生成一个颜色 然后将接收的text 和颜色&
效果图:在案例中 当页面加载完之后 卷轴就会从中间 向俩边打开 并且在完全打开之后 文字会逐渐显示出来 html:在box中 设置五个div 分别为左右的卷轴部分 以及文字区域在css中通过定位以及层级的方式 对卷轴内容区域进行隐藏 只显示俩侧 .box1-pic { backgroun
效果图:当点击骰子的时候 骰子会进行一个旋转动画 然后固定在一个点 并且在文本中 会显示出几点 这次主要时 是通过js以及css中设置好的类进行一个替换 实现的动画html:骰子部分主要是通过图片进行展示 通过弹性布局 让盒子进行水平垂直居中显示 筛子部分 通过margin在盒子内居中通过对图片的定位跳转 设置好六个面显示的位置 .dice-1 { &n
Jquery 2022-12-02
Jquery 2022-12-02
Jquery 2022-12-02
Vue 2023-06-02
Vue 2023-07-14
Vue 2023-06-02
Vue 2023-07-19
Vue 2023-07-07
Vue 2023-07-03
Vue 2023-07-26
扫码二维码
获取最新动态
