2023-10-27 83
在视图层写好一个按钮
<button id="btn">点击,发送异步请求,获取node接口中数据</button>
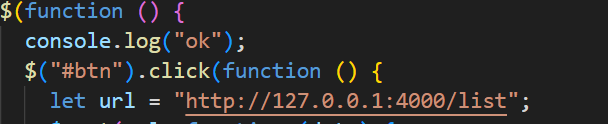
引入jQuery文件 获取到按钮 点它被点击时 将后端的数据接口拿出来储存在变量url中

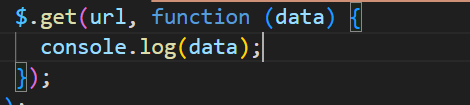
最后通过jQuery的方法 $.get去像接口地址中获取数据 并且 将返回的数据在控制台中打印出来

这里如果我们的文件端口号跟后端数据地址不同 我们这时候需要先解决跨域问题

在app.js中将这串默认解决跨域的方法写入
app.all("*", function (req, res, next) {
//设置允许跨域的域名,*代表允许任意域名跨域
res.header("Access-Control-Allow-Origin", "*");
//跨域允许的请求方式
res.header("Access-Control-Allow-Methods", "PUT, GET, POST, DELETE, OPTIONS");
res.header("Access-Control-Allow-Headers", "X-Requested-With");
//允许的header类型
res.header("Access-Control-Allow-Headers", ["mytoken", "Content-Type"]);
next();
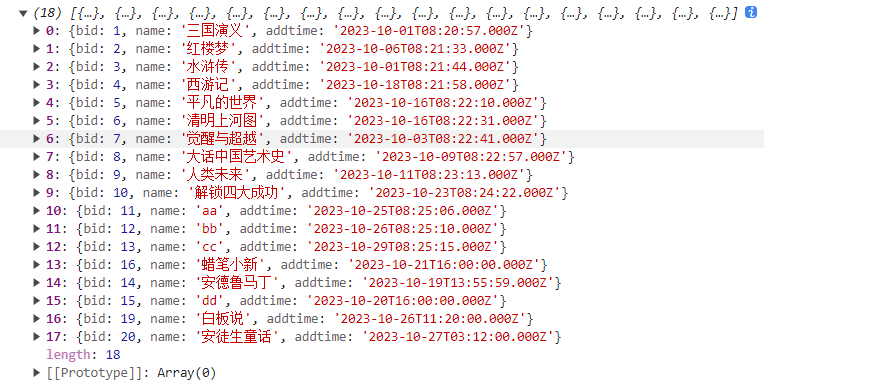
});这个时候去点击按钮 就可以从接口中获取数据了

原文链接:http://1.15.94.33/?id=151
=========================================
http://1.15.94.33/ 为 “前端日记簿” 唯一官方服务平台,请勿相信其他任何渠道。
Jquery 2022-12-02
Jquery 2022-12-02
Vue 2023-06-02
Jquery 2022-12-02
Vue 2023-07-14
Vue 2023-06-02
Vue 2023-07-07
Vue 2023-07-19
Vue 2023-07-03
Vue 2023-07-26
扫码二维码
获取最新动态
