2023-10-30 82
效果图:
勾选效果

按钮变换样式

在效果中可以看到 当点击日历是会出现勾选的效果 并且当勾选的数量大于21天时下面的样式会变成抽奖按钮
html:
在视图层写好基本结构 数据通过js进行动态添加
<div class="items"> <div class="main"> <div class="tab-title"> <h2>2023年10月</h2> </div> <div class="tab-content"> </div> </div> </div> <div class="text"> <span style="color: red">*规则:本月签到21天即可领取奖品</span> </div>
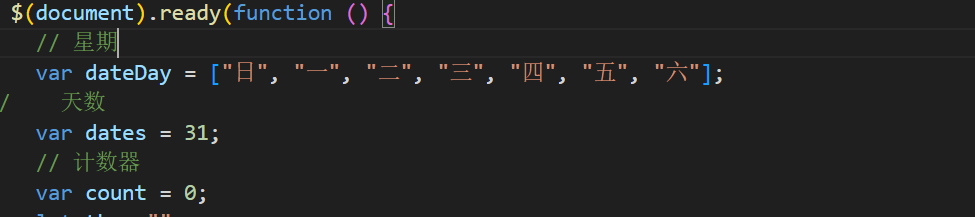
在js中当页面载入时将星期 天数 以及声明一个计数器 接下来就是创建标签的时候

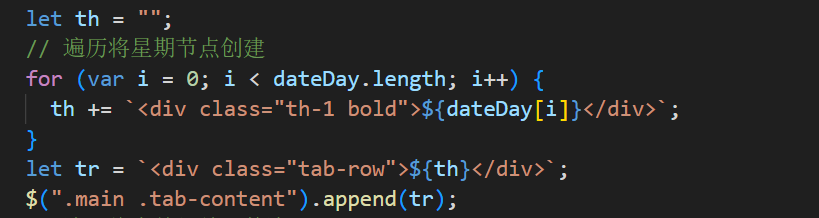
首先是添加星期 先创建一个空字符串th 通过遍历的方式 将dataDay长度进行遍历 然后将遍历的dataDay对应下标的值都加入到th当中通过模板字符串
创建的标签中 遍历完成之后再声明一个变量创建父节点标签 并且将th添加进入 最后插入到视图层

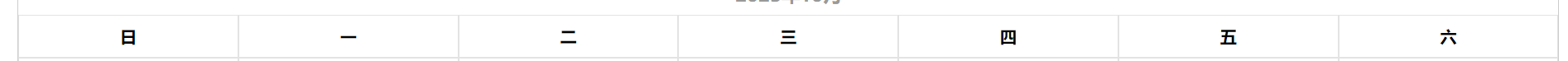
预览:

紧接着就可以开始遍历天数了 将dates进行for循环遍历 这里天数是七个一排 所以 我们只能在一个父节点中添加七个子节点
使用最贱最简单的方法 判断j的数值进行切换节点 再进行向父节点添加标签之后 将td里面的内容清空 用作下一次循环 不造成堆积

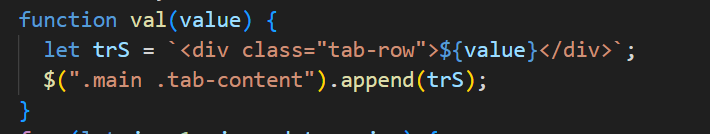
这里由于操作重复我们将它封装成一个函数 通过传值进行操作

最后当超出28天时等于的在循环外 进行节点的创建添加

给点击的日期进行勾选效果 由于标签都是动态添加的所以 这里需要对操作的标签进行监听 点击对应的标签进行样式添加 并且进行计算
当count 等于21时 将页面中的span标签删除 创建一个button标签 将它插入到页面当中

完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>日历勾选效果</title>
<style>
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
.items {
width: 97vw;
min-width: 1000px;
}
.main {
box-sizing: border-box;
margin: 20px;
width: 100%;
font-size: 16px;
border: 1px solid #ccc;
}
.main .tab-title h2 {
text-align: center;
height: 40px;
line-height: 40px;
width: 100%;
color: #999;
font-weight: 200px;
font-size: 18px;
}
.tab-content {
display: table;
border-collapse: separate;
width: 100%;
font-family: "Microsoft YaHei";
}
.tab-content .tab-row {
display: table-row;
width: 100%;
}
.tab-content .tab-row div {
user-select: none;
cursor: pointer;
border: 1px solid #e3e3e3;
display: table-cell;
width: 14.28%;
height: 40px;
text-align: center;
line-height: 40px;
}
.tab-content .tab-row div.bold {
font-weight: bold;
}
.text {
position: relative;
text-align: center;
width: 100%;
/* padding: 15px; */
font-size: 14px;
}
.tab-content .tab-row div.cur {
background: url(./img/sign_have.gif) center no-repeat;
width: 20px;
height: 20px;
}
.btn {
cursor: pointer;
line-height: 30px;
background: #00a0e9;
border: none;
color: white;
border-radius: 30px;
padding: 0 10px;
font-size: 16px;
}
.btn:hover {
background: red;
}
</style>
</head>
<body>
<div class="items">
<div class="main">
<div class="tab-title">
<h2>2023年10月</h2>
</div>
<div class="tab-content">
</div>
</div>
</div>
<div class="text">
<span style="color: red">*规则:本月签到21天即可领取奖品</span>
</div>
</body>
</html>
<script src="./js/jquery.js"></script>
<script>
$(document).ready(function () {
// 星期
var dateDay = ["日", "一", "二", "三", "四", "五", "六"];
// 天数
var dates = 31;
// 计数器
var count = 0;
let th = "";
// 遍历将星期节点创建
for (var i = 0; i < dateDay.length; i++) {
th += `<div class="th-1 bold">${dateDay[i]}</div>`;
}
let tr = `<div class="tab-row">${th}</div>`;
$(".main .tab-content").append(tr);
// 遍历将当前月份天数遍历
let td = "";
function val(value) {
let trS = `<div class="tab-row">${value}</div>`;
$(".main .tab-content").append(trS);
}
for (let j = 1; j <= dates; j++) {
td += `<div class="td-1 td">${[j]}</div>`;
if (j == 7) {
val(td);
td = "";
} else if (j == 14) {
val(td);
td = "";
} else if (j == 21) {
val(td);
td = "";
} else if (j == 28) {
val(td);
td = "";
}
}
val(td);
$(".tab-row").on("click", ".td", function () {
$(this).addClass("cur");
count++;
if (count === 21) {
$(".text").children("span").remove();
var p = `<button class="btn">已达标,获取一次抽奖</button>`;
$(".text").append(p);
}
});
});
</script>原文链接:http://1.15.94.33/?id=161
=========================================
http://1.15.94.33/ 为 “前端日记簿” 唯一官方服务平台,请勿相信其他任何渠道。
Jquery 2022-12-02
Jquery 2022-12-02
Vue 2023-06-02
Jquery 2022-12-02
Vue 2023-07-14
Vue 2023-06-02
Vue 2023-07-07
Vue 2023-07-19
Vue 2023-07-03
Vue 2023-07-26
扫码二维码
获取最新动态
