2023-11-12 77
效果图:
效果中 鼠标进入页面时 鼠标指针进行了一个变换 当鼠标在页面上移动时 经过的地方会产生需要蓝色的圈圈 进行放大然后消失 视图层中不进行div设置 通过js生成demo 然后绑定样式
然后通过定时器进行div移除
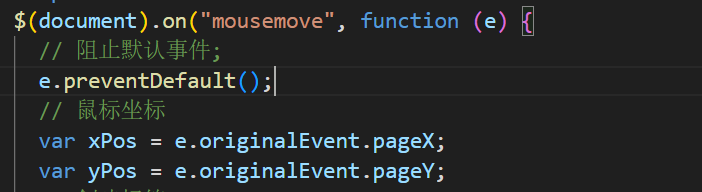
在js中 先给文档绑定鼠标事件 mousemove 传入事件对象 阻止鼠标默认事件 获取到鼠标的坐标

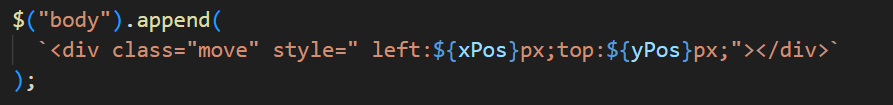
然后创建标签 通过模板字符串设置好class样式 以及获取到的鼠标坐标给 top left进行赋值

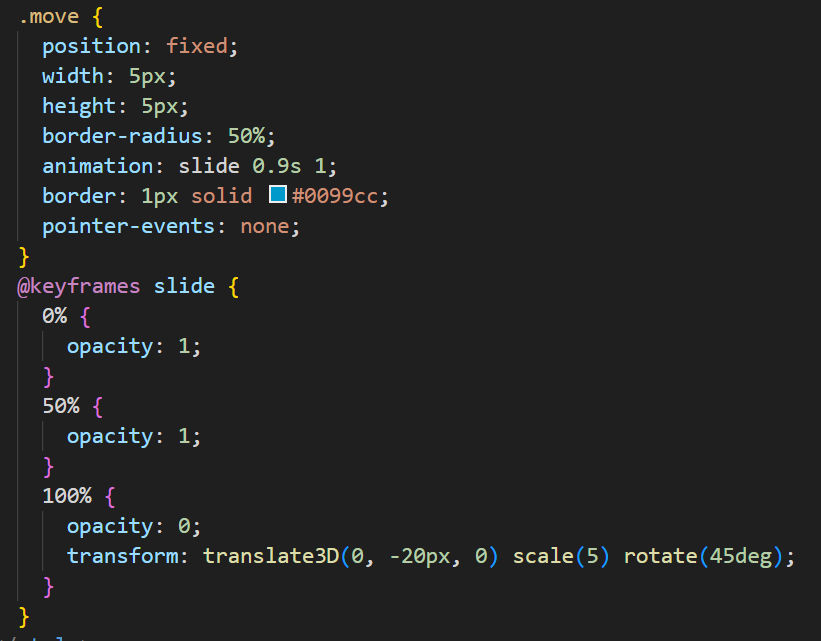
样式:
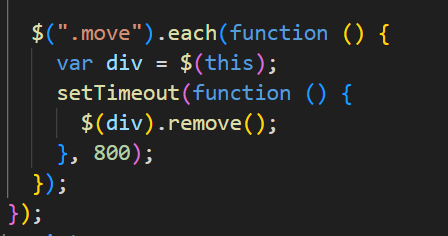
最后就是对所以创建的demo进行each遍历 让当前div在800ms之后进行demo删除 反复操作

最后鼠标进入页面时 可以通过给html 进行设置

完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>jQuery圆圈指针光标动画特效</title>
<style>
html {
cursor: url("./img/menghuan.ico"), auto;
}
body {
background: #000;
}
.move {
position: fixed;
width: 5px;
height: 5px;
border-radius: 50%;
animation: slide 0.9s 1;
border: 1px solid #0099cc;
pointer-events: none;
}
@keyframes slide {
0% {
opacity: 1;
}
50% {
opacity: 1;
}
100% {
opacity: 0;
transform: translate3D(0, -20px, 0) scale(5) rotate(45deg);
}
}
</style>
</head>
<body></body>
</html>
<script src="./js/jquery.js"></script>
<script>
$(document).on("mousemove", function (e) {
// 阻止默认事件;
e.preventDefault();
// 鼠标坐标
console.log(e.originalEvent);
var xPos = e.originalEvent.pageX;
var yPos = e.originalEvent.pageY;
// 创建标签
$("body").append(
`<div class="move" style=" left:${xPos}px;top:${yPos}px;"></div>`
);
$(".move").each(function () {
var div = $(this);
setTimeout(function () {
$(div).remove();
}, 800);
});
});
</script>原文链接:http://1.15.94.33/?id=199
=========================================
http://1.15.94.33/ 为 “前端日记簿” 唯一官方服务平台,请勿相信其他任何渠道。
Jquery 2022-12-02
Jquery 2022-12-02
Vue 2023-06-02
Jquery 2022-12-02
Vue 2023-07-14
Vue 2023-06-02
Vue 2023-07-07
Vue 2023-07-19
Vue 2023-07-03
Vue 2023-07-26
扫码二维码
获取最新动态
