2023-11-16 76
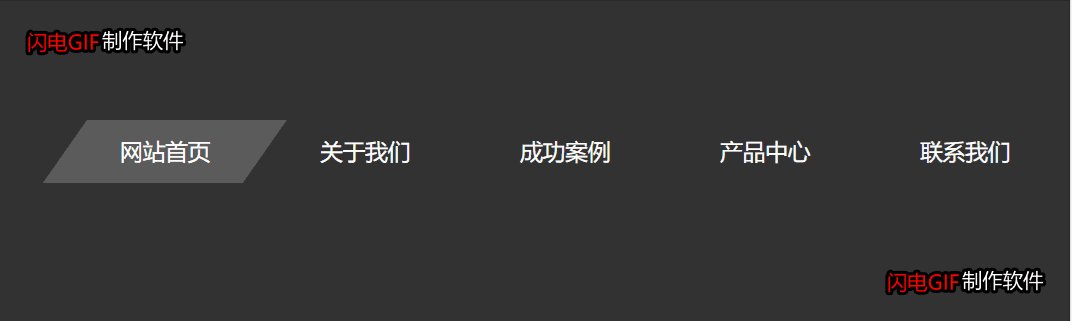
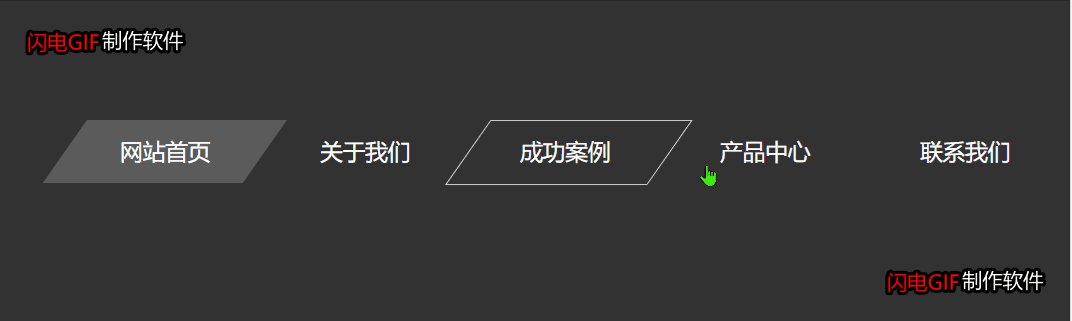
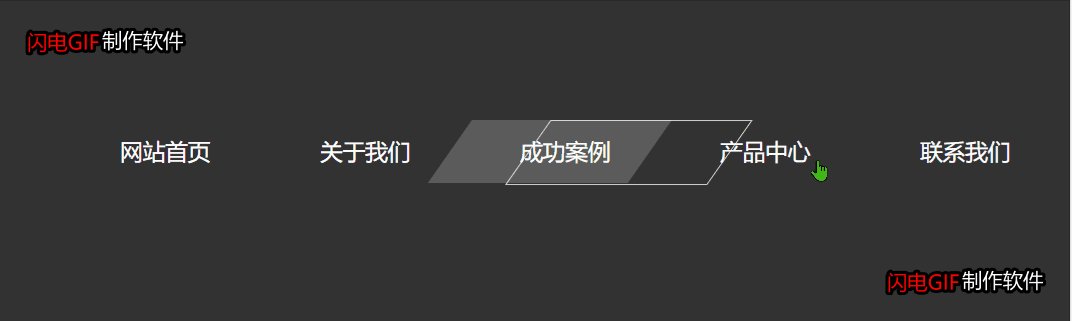
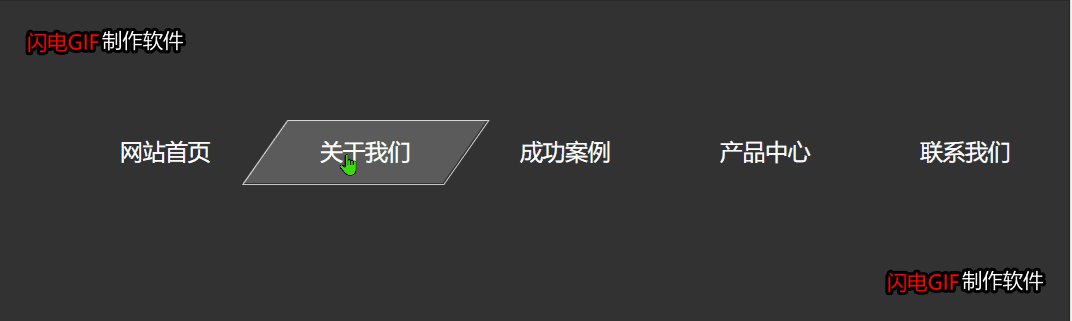
效果图:
在案例中 鼠标在导航上进行移动的时候 会出现一个边框 跟随鼠标进行滑动 鼠标移出则消失 点击导航时 阴影部分的方块 会滑动到点击的导航栏上面
html:
准备好一个盒子 导航栏用ul li表示 边框盒子 跟阴影部分 我们通过span标签使用定位的方式进行设置
<div class="box"> <ul> <li class="li">网站首页</li> <li class="li">关于我们</li> <li class="li">成功案例</li> <li class="li">产品中心</li> <li class="li">联系我们</li> </ul> <sapn class="border1"></sapn> <span class="border2"></span> </div>
首先我们采用弹性布局的方式 对导航栏的li标签进行横向排列 并且给子元素使用flex:1 平分

span标签需要通过定位的方式来进行布局 所以我们前面给父元素添加了一个相对定位 然后通过transform中的skew进行倾斜 给边框的demo进行隐藏

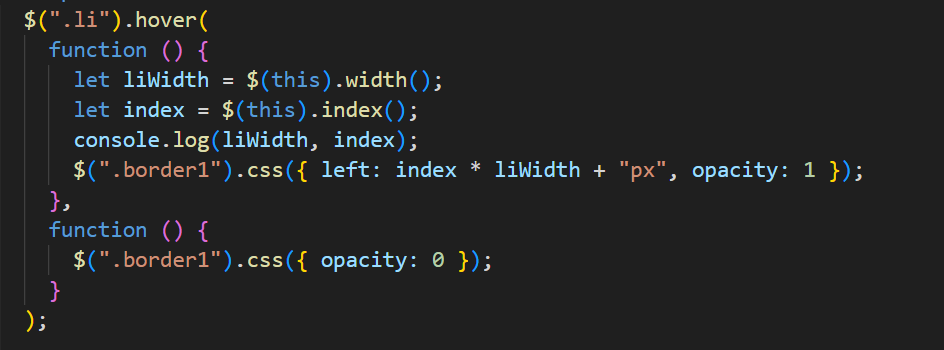
在js中给所有的li标签添加上 hover事件 当鼠标移动到对应的标签上面时 获取当前 li的宽度以及下标 通过索引*下标的方式 进行left移动 并且让边框显示 移出直接隐藏
这里的动画可以用animate进行设置 当是会有点不连贯 所以可以给边框盒子添加transition 进行设置

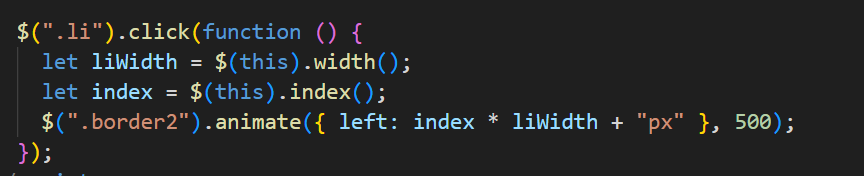
很简单了 当点击时 也是获得相同的宽度以及下标 然后进行移动

完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>jQuery滑动框文字导航栏代码</title>
<style>
* {
padding: 0;
margin: 0;
}
li {
list-style: none;
}
body {
background: #323232;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}
.box {
position: relative;
width: 800px;
height: 50px;
}
.box ul {
display: flex;
}
.box ul li {
user-select: none;
cursor: pointer;
flex: 1;
text-align: center;
line-height: 50px;
color: #fff;
font-size: 18px;
font-weight: 400;
}
.box .border1,
.box .border2 {
position: absolute;
width: 20%;
height: 100%;
top: 0;
transform: skew(-35deg);
}
.border1 {
transition: all 0.6s;
z-index: -1;
border: 1px solid #ccc;
opacity: 0;
}
.border2 {
background: rgba(255, 255, 255, 0.2);
z-index: -1;
}
</style>
</head>
<body>
<div class="box">
<ul>
<li class="li">网站首页</li>
<li class="li">关于我们</li>
<li class="li">成功案例</li>
<li class="li">产品中心</li>
<li class="li">联系我们</li>
</ul>
<sapn class="border1"></sapn>
<span class="border2"></span>
</div>
</body>
</html>
<script src="./js/jquery.js"></script>
<script>
$(".li").hover(
function () {
let liWidth = $(this).width();
let index = $(this).index();
console.log(liWidth, index);
$(".border1").css({ left: index * liWidth + "px", opacity: 1 });
},
function () {
$(".border1").css({ opacity: 0 });
}
);
$(".li").click(function () {
let liWidth = $(this).width();
let index = $(this).index();
$(".border2").animate({ left: index * liWidth + "px" }, 500);
});
</script>原文链接:http://1.15.94.33/?id=209
=========================================
http://1.15.94.33/ 为 “前端日记簿” 唯一官方服务平台,请勿相信其他任何渠道。
Jquery 2022-12-02
Jquery 2022-12-02
Vue 2023-06-02
Jquery 2022-12-02
Vue 2023-07-14
Vue 2023-06-02
Vue 2023-07-07
Vue 2023-07-19
Vue 2023-07-03
Vue 2023-07-26
扫码二维码
获取最新动态
