2023-11-19 82
效果图:
在案例中通过去点击按钮 进行页面的切换 并且当页面在切换的同时 进行一个动画的渲染加载
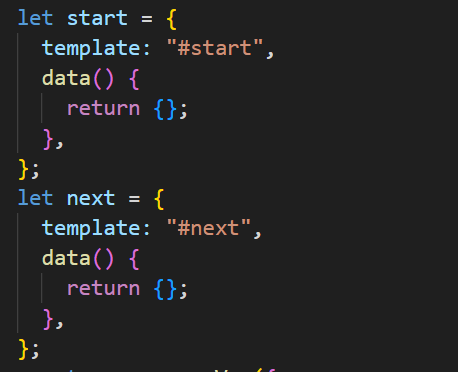
首先我们需要去创建俩个页面组件 分别是start和next 在给组件中的按钮 通过点击向父组件进行数据传递
<template id="start">
<div class="start">
<div class="inner">
<h1 class="title enter-1">页面切换演示</h1>
<div class="button-wrapper enter-2">
<button
class="button button-start"
@click="$emit('change-page', 'next')"
>
<span class="button-text">Start!</span>
</button>
</div>
</div>
</div>
</template>
<template id="next">
<div class="next">
<div class="inner">
<h1 class="title enter-1">您可能想要使用…</h1>
<ul class="next-list">
<li class="enter-3">
CSS Transition/Animation for simple animation combinations
</li>
<li class="enter-4">JavaScript hooks for complex animation</li>
</ul>
<div class="button-wrapper enter-5">
<button
class="button button-next"
type="button"
@click="$emit('change-page', 'start')"
>
<span class="button-text">Back</span>
</button>
</div>
</div>
</div>
</template>
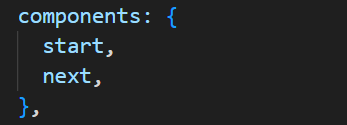
我们在根组件中 首先去对俩个组件进行注册

然后我们在数据中心去定义一个数据 page为第一个组件的名字

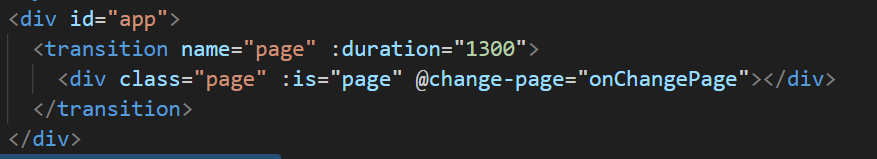
这个时候 我们可以将注册好的组件在根组件的视图层进行使用 不过这次是同transition方法进行包裹 并且在内部设置一个div 并且将他的id与transition的name进行绑定
通过动态的去更改is来进行页面的切换

methods中 通过onChangePage方法将接受的参数 赋值给page

预览:
动画效果 需要通过css来进行设置了
.page-enter-active {
transition: transform 400ms cubic-bezier(0.4, 0.1, 0.7, 0.95);
}
.page-enter-active .enter-1 {
transition: 300ms cubic-bezier(0.1, 0.7, 0.6, 0.9);
transition-property: opacity, transform;
transition-delay: 520ms;
}
.page-enter {
transform: translateX(100%);
}
.page-enter .enter-1 {
opacity: 0;
transform: translateX(50px);
}
.page-leave-active {
display: block;
}
.page-enter-active {
transition: transform 400ms cubic-bezier(0.4, 0.1, 0.7, 0.95);
}
.page-enter-active .enter-2 {
transition: 300ms cubic-bezier(0.1, 0.7, 0.6, 0.9);
transition-property: opacity, transform;
transition-delay: 640ms;
}
.page-enter {
transform: translateX(100%);
}
.page-enter .enter-2 {
opacity: 0;
transform: translateX(50px);
}
.page-leave-active {
display: block;
}
.page-enter-active {
transition: transform 400ms cubic-bezier(0.4, 0.1, 0.7, 0.95);
}
.page-enter-active .enter-3 {
transition: 300ms cubic-bezier(0.1, 0.7, 0.6, 0.9);
transition-property: opacity, transform;
transition-delay: 760ms;
}
.page-enter {
transform: translateX(100%);
}
.page-enter .enter-3 {
opacity: 0;
transform: translateX(50px);
}
.page-leave-active {
display: block;
}
.page-enter-active {
transition: transform 400ms cubic-bezier(0.4, 0.1, 0.7, 0.95);
}
.page-enter-active .enter-4 {
transition: 300ms cubic-bezier(0.1, 0.7, 0.6, 0.9);
transition-property: opacity, transform;
transition-delay: 880ms;
}
.page-enter {
transform: translateX(100%);
}
.page-enter .enter-4 {
opacity: 0;
transform: translateX(50px);
}
.page-leave-active {
display: block;
}
.page-enter-active {
transition: transform 400ms cubic-bezier(0.4, 0.1, 0.7, 0.95);
}
.page-enter-active .enter-5 {
transition: 300ms cubic-bezier(0.1, 0.7, 0.6, 0.9);
transition-property: opacity, transform;
transition-delay: 1000ms;
}
.page-enter {
transform: translateX(100%);
}
.page-enter .enter-5 {
opacity: 0;
transform: translateX(50px);
}
.page-leave-active {
display: block;
}原文链接:http://1.15.94.33/?id=218
=========================================
http://1.15.94.33/ 为 “前端日记簿” 唯一官方服务平台,请勿相信其他任何渠道。
Jquery 2022-12-02
Jquery 2022-12-02
Vue 2023-06-02
Jquery 2022-12-02
Vue 2023-07-14
Vue 2023-06-02
Vue 2023-07-07
Vue 2023-07-19
Vue 2023-07-03
Vue 2023-07-26
扫码二维码
获取最新动态
