2023-11-19 119
在ES6 新引入了 Generator 函数,可以通过 yield 关键字,把函数的执行流挂起,为改变执行流程提供了可能,从而为异步编程提供解决方案。
基本用法:
在Generator函数中有俩个方法可以用来区分普通函数分别是 通过在function后面写上一个*号或者在函数内部使用yield表达式来区分。
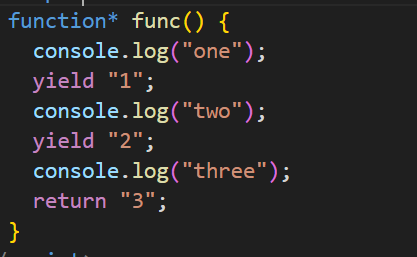
接下来我们对俩种方法进行书写:
如过需要对上面的表达式进行执行 则需要在外部通过next()方法进行执行,当我们要调用遍历器对象Iterator 的 next 方法,指针就会从函数头部或者上一次停下来的地方开始执行。
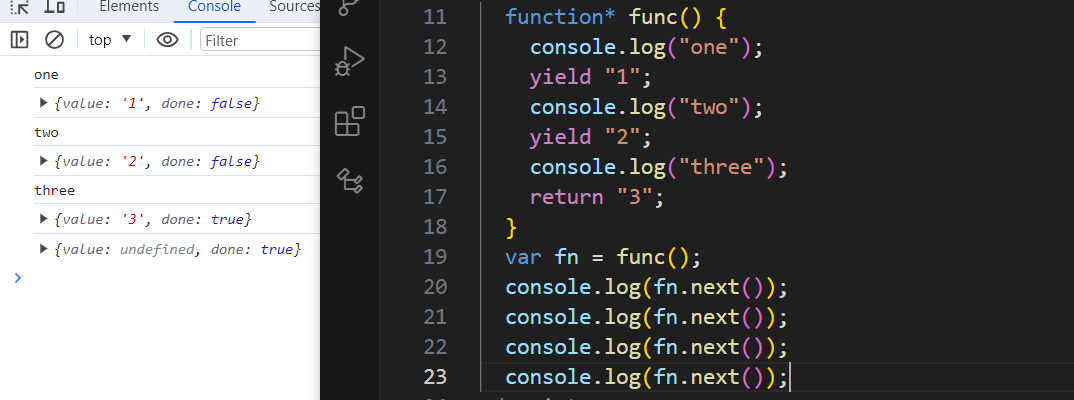
代码如下:
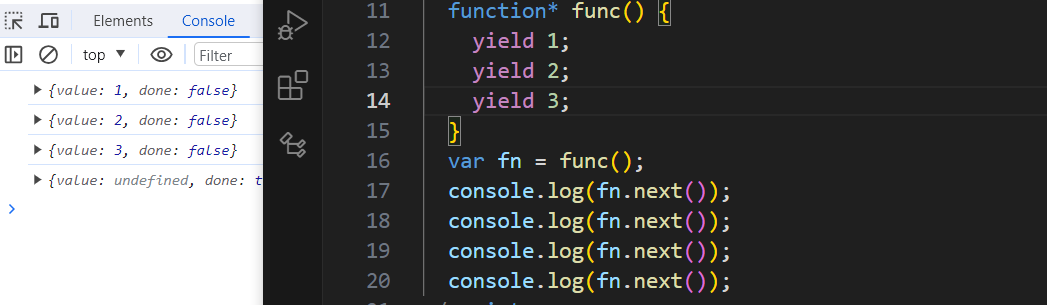
第一次调用 next 方法时,从 Generator 函数的头部开始执行,先是打印了 one ,执行到 yield 就停下来,并将yield 后边表达式的值 '1',作为返回对象的 value 属性值,此时函数还没有执行完, 返回对象的 done 属性值是 false。
第二次调用 next 方法时,同上步 。
第三次调用 next 方法时,先是打印了 three ,然后执行了函数的返回操作,并将 return 后面的表达式的值,作为返回对象的 value 属性值,此时函数已经结束,多以 done 属性值为true 。
第四次调用 next 方法时, 此时函数已经执行完了,所以返回 value 属性值是 undefined ,done 属性值是 true 。如果执行第三步时,没有 return 语句的话,就直接返回 {value: undefined, done: true}。

函数返回的遍历器对象的方法:
next()方法:
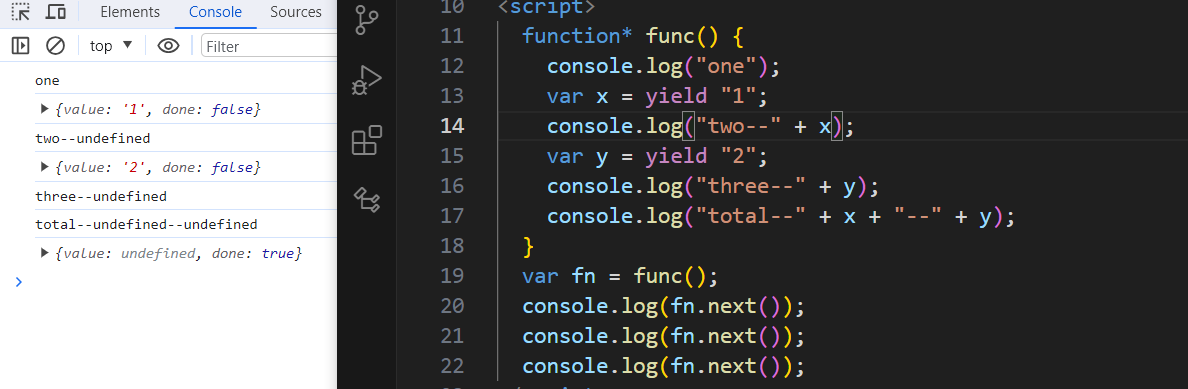
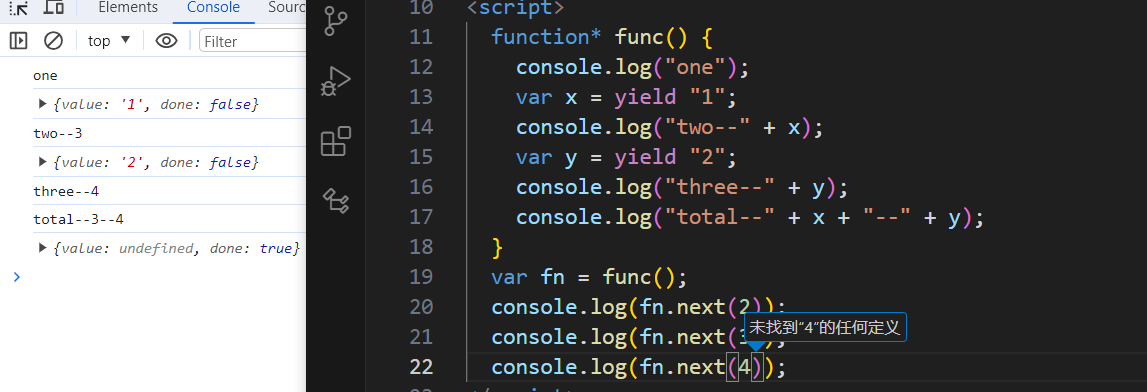
在使用next方法的时候 如果不进行传参 则yield表达式返回的是undefined 当我们传入参数的时候 这个参数将会作为我们上一步yield表达式返回的数据。
也可以使用for...of的方法对Generator进行循环遍历,然后产生iterator对象
不传参:
传参:

return方法:
return 方法返回给定值,并结束遍历 Generator 函数。并且在提供参数时,返回该参数;不提供参数时,返回 undefined 。
不使用:

使用:

throw方法:
throw 方法可以再 Generator 函数体外面抛出异常,再函数体内部捕获,例如:
原文链接:http://1.15.94.33/?id=219
=========================================
http://1.15.94.33/ 为 “前端日记簿” 唯一官方服务平台,请勿相信其他任何渠道。
Jquery 2022-12-02
Jquery 2022-12-02
Vue 2023-06-02
Jquery 2022-12-02
Vue 2023-07-14
Vue 2023-06-02
Vue 2023-07-07
Vue 2023-07-19
Vue 2023-07-03
Vue 2023-07-26
扫码二维码
获取最新动态
