2023-11-22 88
效果图:

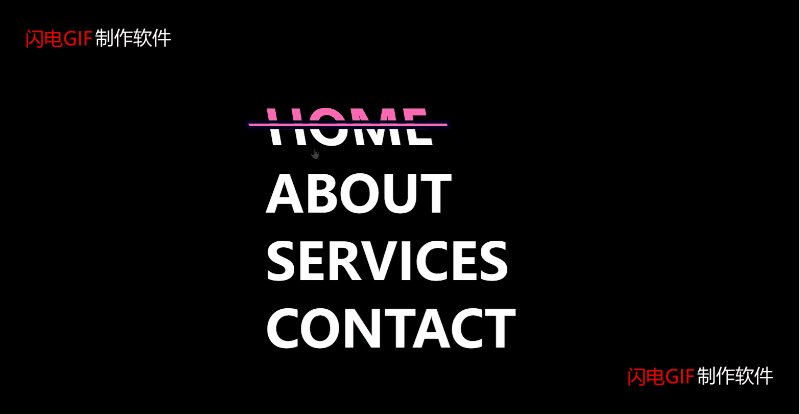
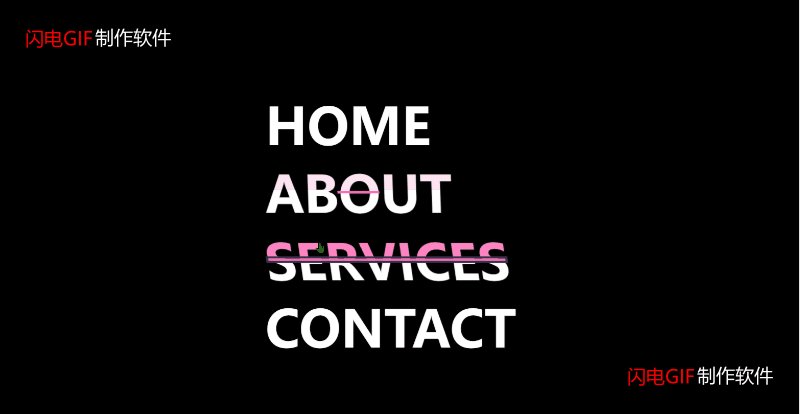
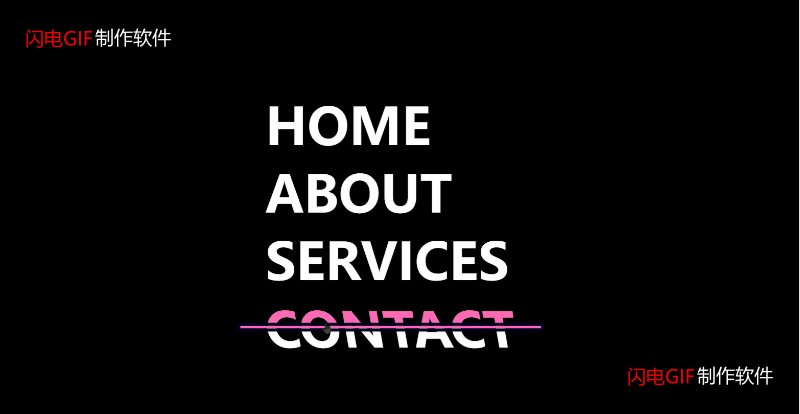
从效果中可以看见 当鼠标悬停到文字上面的时候 文本从中间被进行分割 并且从中间到俩边伸展开一个横线并且文字上半部分文字进行变色
html:
我们给h1标签 设置一个自定义属性data-name其值和文本内容相同
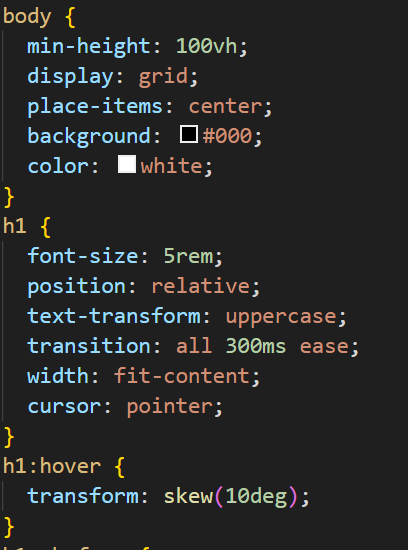
先通过网格布局将文字垂直居中显示 并且设置好hover样式以及过渡动画

预览:
然后我们对before进行文字设置 通过css函数attr来获取自定义属性值 设置为内容 然后通过定位来将文字设置在父级文本上面
并且给其也添加过渡动画 以及鼠标悬停时 进行倾斜以及变色:

最后就是给after进行横线设置了

原文链接:http://1.15.94.33/?id=221
=========================================
http://1.15.94.33/ 为 “前端日记簿” 唯一官方服务平台,请勿相信其他任何渠道。
Jquery 2022-12-02
Jquery 2022-12-02
Vue 2023-06-02
Jquery 2022-12-02
Vue 2023-07-14
Vue 2023-06-02
Vue 2023-07-07
Vue 2023-07-19
Vue 2023-07-03
Vue 2023-07-26
扫码二维码
获取最新动态
