2023-12-01 81
效果图:
案例中的魔方 进行这360度的3d旋转 并且当鼠标标移入的同时 每一个面都发出了 不同的颜色
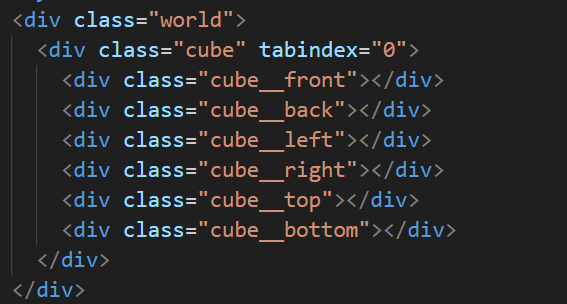
htnl:
设置cube为魔方主体 内部六个divv分别对应六个面

先给body和world设置好 弹性布局 让它水平垂直居中 并且设置好景深

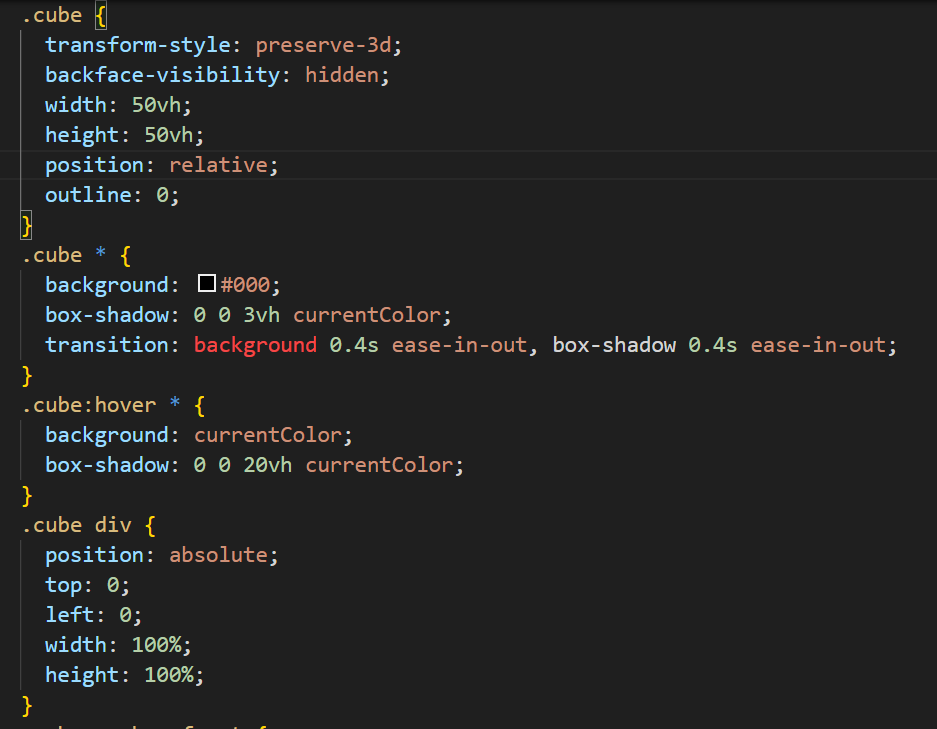
接下来就是对魔方的主体部分的设置 先将魔方的共同样式进行设置 将何止设置为3d 给父子元素 设置好子绝父相定位
最后就是对六个面的位置以及颜色进行设置了 包括旋转动画
将动画添加到cube上即可
完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>CSS3 3D魔方旋转代码</title>
<style>
* {
padding: 0;
margin: 0;
}
body {
height: 100vh;
background: #000;
display: flex;
justify-content: center;
align-items: center;
}
.world {
perspective: 800px;
width: 100vh;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}
.cube {
transform-style: preserve-3d;
backface-visibility: hidden;
width: 50vh;
height: 50vh;
position: relative;
animation: rotate 4.5s linear infinite;
outline: 0;
}
.cube * {
background: #000;
box-shadow: 0 0 3vh currentColor;
transition: background 0.4s ease-in-out, box-shadow 0.4s ease-in-out;
}
.cube:hover * {
background: currentColor;
box-shadow: 0 0 20vh currentColor;
}
.cube div {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
.cube .cube__front {
color: deeppink;
transform: translateZ(25vh);
}
.cube .cube__right {
color: lightcoral;
transform: rotateY(90deg) translateZ(25vh);
}
.cube .cube__left {
color: skyblue;
transform: rotateY(270deg) translateZ(25vh);
}
.cube .cube__back {
color: seagreen;
transform: rotateY(180deg) translateZ(25vh);
}
.cube .cube__top {
color: mediumseagreen;
transform: rotateX(90deg) translateZ(25vh);
}
.cube .cube__bottom {
color: dodgerblue;
transform: rotateX(270deg) translateZ(25vh);
}
@keyframes rotate {
0% {
transform: rotateX(0deg) rotateY(0deg);
}
100% {
transform: rotateX(360deg) rotateY(360deg);
}
}
</style>
</head>
<body>
<div class="world">
<div class="cube" tabindex="0">
<div class="cube__front"></div>
<div class="cube__back"></div>
<div class="cube__left"></div>
<div class="cube__right"></div>
<div class="cube__top"></div>
<div class="cube__bottom"></div>
</div>
</div>
</body>
</html>原文链接:http://1.15.94.33/?id=233
=========================================
http://1.15.94.33/ 为 “前端日记簿” 唯一官方服务平台,请勿相信其他任何渠道。
Jquery 2022-12-02
Jquery 2022-12-02
Vue 2023-06-02
Jquery 2022-12-02
Vue 2023-07-14
Vue 2023-06-02
Vue 2023-07-07
Vue 2023-07-19
Vue 2023-07-03
Vue 2023-07-26
扫码二维码
获取最新动态
