2023-12-11 87
效果图:
在输入框中 进行文字输入 点击 搜索时 会将对应的文字 进行一个高亮显示 在进行下一次搜索之前 会将 上一次的高亮显示移除 主要是通过正则的方式 检索出对应的文字
然后将其替换处理
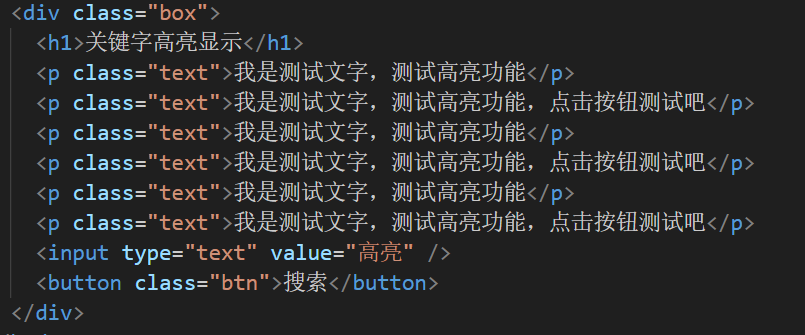
html:
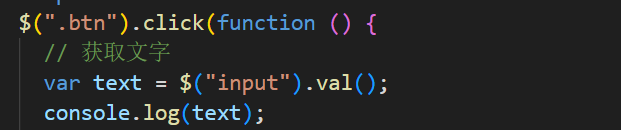
当点击按钮时 获取到input中的value值

预览:
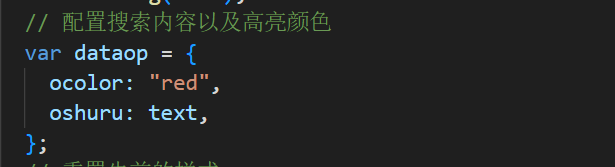
接下来在创建一个对象 在里面写入 高亮时的颜色 以及内容 这里的内容可以绑定从input中获取的val

然后就是对输入的内容进行一个判断 当获取到是一个空字符串· 返回false
如果不是则对该文本 进行正则处理 然后对p标签进行each循环 获取到对应的文字 使用 replace进行标签替换 并给新建标签 绑定我们提前设置好的高亮颜色
if (dataop.oshuru == "") {
return false;
} else {
var regExp = new RegExp("(" + dataop.oshuru.replace(/[(){}.+*?^$|\\\[\]]/g, "\\$&") + ")", "ig");
$("p").each(function () {
var _this = $(this);
var html = _this.html();
var newHtml = html.replace(regExp, '<span class="glnow" style="color:' + dataop.ocolor + '">' + dataop.oshuru + "</span>"); //将找到的关键字替换,加上highlight属性;
_this.html(newHtml); //更新文章;
});
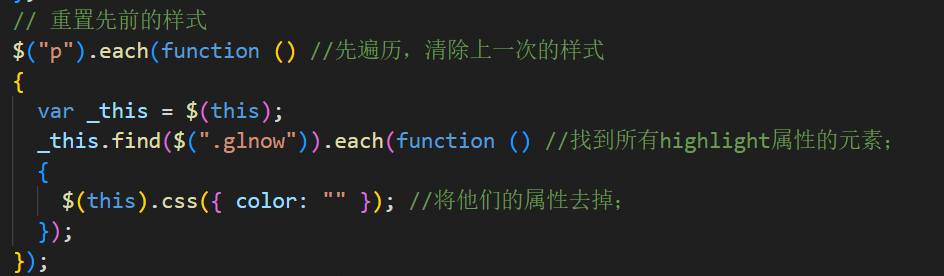
}最后在我们每次进行搜索直接 对p标签进行一次遍历 找到标签中的glnow类 对其进行遍历 将对应的标签 颜色移除

完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>关键词高亮显示</title>
<style>
* {
padding: 0;
margin: 0;
}
body {
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}
h1 {
margin-bottom: 20px;
}
p {
line-height: 25px;
}
</style>
</head>
<body>
<div class="box">
<h1>关键字高亮显示</h1>
<p class="text">我是测试文字,测试高亮功能</p>
<p class="text">我是测试文字,测试高亮功能,点击按钮测试吧</p>
<p class="text">我是测试文字,测试高亮功能</p>
<p class="text">我是测试文字,测试高亮功能,点击按钮测试吧</p>
<p class="text">我是测试文字,测试高亮功能</p>
<p class="text">我是测试文字,测试高亮功能,点击按钮测试吧</p>
<input type="text" value="高亮" />
<button class="btn">搜索</button>
</div>
</body>
</html>
<script src="./js/jquery.js"></script>
<script>
$(".btn").click(function () {
// 获取文字
var text = $("input").val();
console.log(text);
// 配置搜索内容以及高亮颜色
var dataop = {
ocolor: "red",
oshuru: text,
};
// 重置先前的样式
$("p").each(function () //先遍历,清除上一次的样式
{
var _this = $(this);
_this.find($(".glnow")).each(function () //找到所有highlight属性的元素;
{
$(this).css({ color: "" }); //将他们的属性去掉;
});
});
if (dataop.oshuru == "") {
return false;
} else {
var regExp = new RegExp("(" + dataop.oshuru.replace(/[(){}.+*?^$|\\\[\]]/g, "\\$&") + ")", "ig");
$("p").each(function () {
var _this = $(this);
var html = _this.html();
var newHtml = html.replace(regExp, '<span class="glnow" style="color:' + dataop.ocolor + '">' + dataop.oshuru + "</span>"); //将找到的关键字替换,加上highlight属性;
_this.html(newHtml); //更新文章;
});
}
});
</script>原文链接:http://1.15.94.33/?id=246
=========================================
http://1.15.94.33/ 为 “前端日记簿” 唯一官方服务平台,请勿相信其他任何渠道。
Jquery 2022-12-02
Jquery 2022-12-02
Jquery 2022-12-02
Vue 2023-06-02
Vue 2023-07-14
Vue 2023-06-02
Vue 2023-07-19
Vue 2023-07-07
Vue 2023-07-03
Vue 2023-07-26
扫码二维码
获取最新动态
