2023-07-31 87
新闻栏经过图片显示
效果图:
鼠标经过状态:

鼠标未经过状态下:

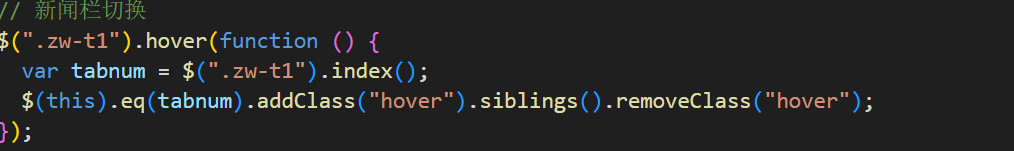
这个主要的效果还是给其添加类
添加hover类之前的css样式
.left-body {
padding: 0 16px;
height: 270px;
}
.left-body .r2 .ri {
height: 30px;
font-size: 10px;
line-height: 30px;
color: #999;
}
.left-body ul {
height: 255px;
}
.left-body .r3 {
float: left;
background: url(../img/index/ico12.png) no-repeat left center;
padding-left: 18px;
height: 30px;
width: 500px;
line-height: 30px;
}
.r3 a {
color: #000;
font-size: 14px;
}
.left-body .r2 .r3 .ms {
display: none;
}
.r1 {
display: none;
}使用hover类的样式 主要就是给其先前设置的样式进行消除已经元素隐藏 和权重
/* hover样式 */
.left-body .hover {
background: #f0f0f0;
height: 135px;
width: 606px;
}
.left-body .hover {
display: block;
height: 135px;
}
.left-body .hover .r1 {
width: 183px;
display: block;
padding-top: 10px;
padding-left: 10px;
padding-right: 10px;
float: left;
}
.left-body .hover .r2 .r3 {
padding: 0;
width: 400px;
height: 120px;
margin: 0;
background-image: none;
overflow: hidden;
}
.left-body .hover .r2 {
width: 400px;
height: 120px;
float: left;
margin-top: 6px;
}
.left-body .hover .r2 a {
display: block;
width: 100%;
height: 30px;
font-size: 16px;
line-height: 30px;
border-bottom: 1px dashed #ccc;
overflow: hidden;
color: #000;
}
.left-body .hover .r2 .ms {
display: block;
height: 80px;
overflow: hidden;
font-size: 14px;
color: #666666;
line-height: 26px;
width: 400px;
}
.left-body .hover .r2 .r3 {
height: 80px;
line-height: 26px;
width: 400px;
overflow: hidden;
font-size: 14px;
color: #666666;
}
.left-body .hover .r2 a:hover {
color: red;
text-decoration: underline;
}
.hover .r2 .ri {
display: none; 先获取列表中的下标 将类hover赋值到所在的li上面 对图片新闻进行展示
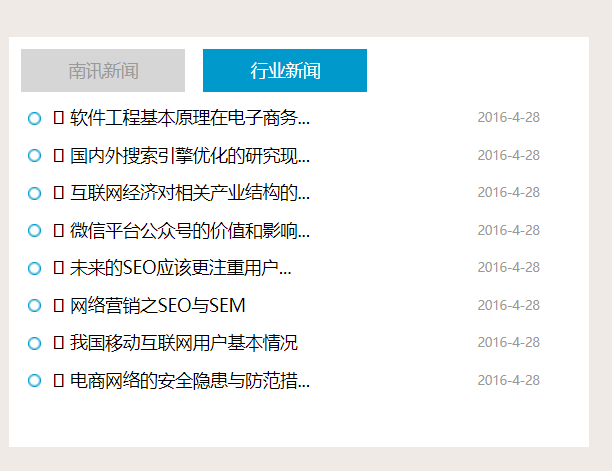
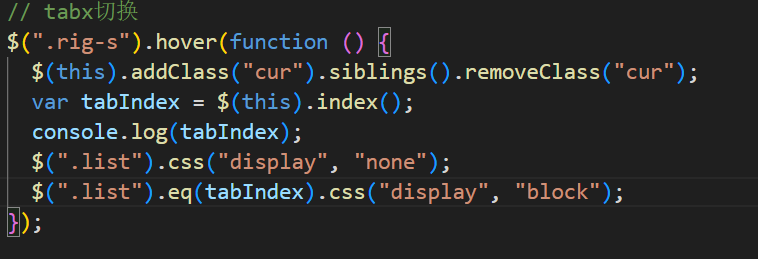
tab栏切换效果:


这个效果使用的思想跟新闻页切换同理 将上面俩个下标获取 将其给对应的内容使其做到同步切换
验证是否获取到其下标可以在控制台中打印


完整代码:
html
<div class="zw-right"> <div class="rig-top"> <span class="rig-s cur">南讯新闻</span> <span class="rig-s">行业新闻</span> </div> <div class="rig-list"> <div class="list2"> <ul> <li> <div class="rig-cont"> <a href="">2018年安徽南讯信息五一节放假通知</a> </div> <div class="rig-day">2016-4-28</div> </li> <li> <div class="rig-cont"> <a href="">安徽南讯2018年春节放假通知</a> </div> <div class="rig-day">2016-4-28</div> </li> <li> <div class="rig-cont"> <a href="">安徽南讯2018年元旦放假通知</a> </div> <div class="rig-day">2016-4-28</div> </li> <li> <div class="rig-cont"> <a href="">安徽南讯2017年国庆放假通知</a> </div> <div class="rig-day">2016-4-28</div> </li> <li> <div class="rig-cont"> <a href="">2017年安徽南讯端午节放假通知</a> </div> <div class="rig-day">2016-4-28</div> </li> <li> <div class="rig-cont"> <a href="">2018年安徽南讯信息五一节放假通知</a> </div> <div class="rig-day">2016-4-28</div> </li> <li> <div class="rig-cont"> <a href="">安徽南讯2017年春节放假通知</a> </div> <div class="rig-day">2016-4-28</div> </li> <li> <div class="rig-cont"> <a href="">安徽南讯2017年元旦放假通知</a> </div> <div class="rig-day">2016-4-28</div> </li> <li> <div class="rig-cont"> <a href="" >我公司参加安徽新闻出版职业技术学院校园大型招...</a > </div> <div class="rig-day">2016-4-28</div> </li> </ul> </div> <div class="list2"> <ul> <li> <div class="rig-cont"> <a href=""> 软件工程基本原理在电子商务...</a> </div> <div class="rig-day">2016-4-28</div> </li> <li> <div class="rig-cont"> <a href=""> 国内外搜索引擎优化的研究现...</a> </div> <div class="rig-day">2016-4-28</div> </li> <li> <div class="rig-cont"> <a href=""> 互联网经济对相关产业结构的...</a> </div> <div class="rig-day">2016-4-28</div> </li> <li> <div class="rig-cont"> <a href=""> 微信平台公众号的价值和影响...</a> </div> <div class="rig-day">2016-4-28</div> </li> <li> <div class="rig-cont"> <a href=""> 未来的SEO应该更注重用户...</a> </div> <div class="rig-day">2016-4-28</div> </li> <li> <div class="rig-cont"> <a href=""> 网络营销之SEO与SEM</a> </div> <div class="rig-day">2016-4-28</div> </li> <li> <div class="rig-cont"> <a href=""> 我国移动互联网用户基本情况</a> </div> <div class="rig-day">2016-4-28</div> </li> <li> <div class="rig-cont"> <a href=""> 电商网络的安全隐患与防范措...</a> </div> <div class="rig-day">2016-4-28</div> </li> </ul> </div> </div> </div> </div> </div>
css:
.rig-top {
width: 100%;
height: 50px;
cursor: pointer;
}
.rig-s {
display: inline-block;
font-size: 14px;
text-align: center;
width: 131px;
margin: 10px 0 0 10px;
line-height: 34px;
height: 34px;
color: #999;
background: #d6d6d6;
}
.cur {
transition: all 1s;
background: #0099cc;
color: #fff;
}
.rig-list {
box-sizing: border-box;
width: 100%;
padding-left: 15px;
}
.rig-list li {
height: 30px;
text-align: 30px;
overflow: hidden;
}
.rig-cont {
float: left;
width: 360px;
overflow: hidden;
background: url(../img/index/ico12.png) no-repeat left center;
}
.rig-cont a {
padding-left: 20px;
line-height: 30px;
font-size: 14px;
color: #000;
}
.rig-day {
display: inline-block;
font-size: 10px;
color: #999;
line-height: 30px;
width: 89px;
overflow: hidden;
}
.rig-list .list:nth-child(1) {
display: block;
}
.rig-list .list {
display: none;
}原文链接:http://1.15.94.33/?id=31
=========================================
http://1.15.94.33/ 为 “前端日记簿” 唯一官方服务平台,请勿相信其他任何渠道。
Jquery 2022-12-02
Jquery 2022-12-02
Vue 2023-06-02
Jquery 2022-12-02
Vue 2023-07-14
Vue 2023-06-02
Vue 2023-07-07
Vue 2023-07-19
Vue 2023-07-03
Vue 2023-07-26
扫码二维码
获取最新动态
