2023-09-22 77
单一路径传参:
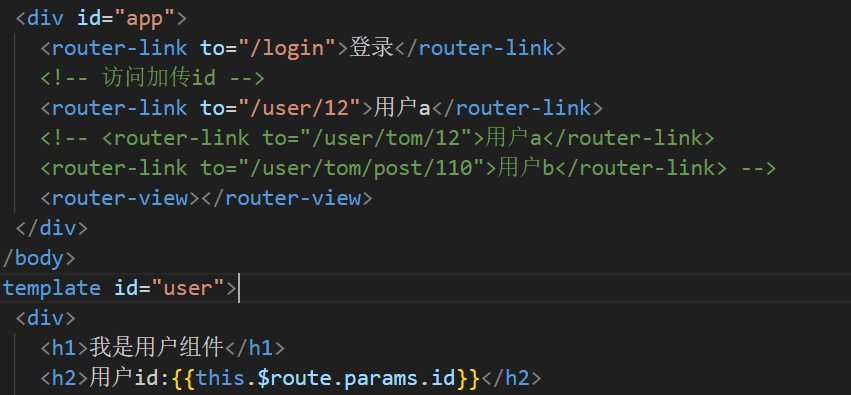
动态传参就是当我们点击某一个组件时附带传过去的参数,例如
var User = { template:"<div>用户:{{$route.params.id}}</div>"}
var myRouter = new VueRouter({
//routes是路由规则数组
routes: [
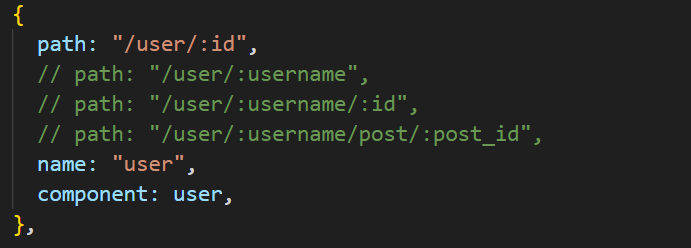
//通过/:参数名 的形式传递参数
{ path: "/user/:id", component: User },
]
})当我们在路由中动态绑定传入一个id时 可以在router-link路径中去传参


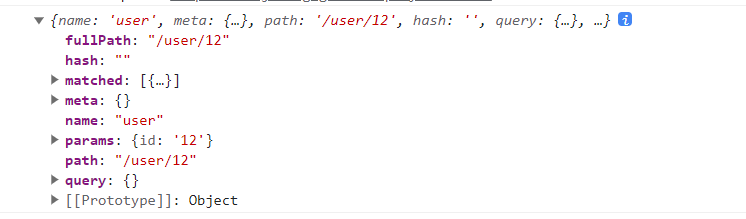
通过打印$route 我们可以在输出台中获取到我们传递过去的值以及其他数据
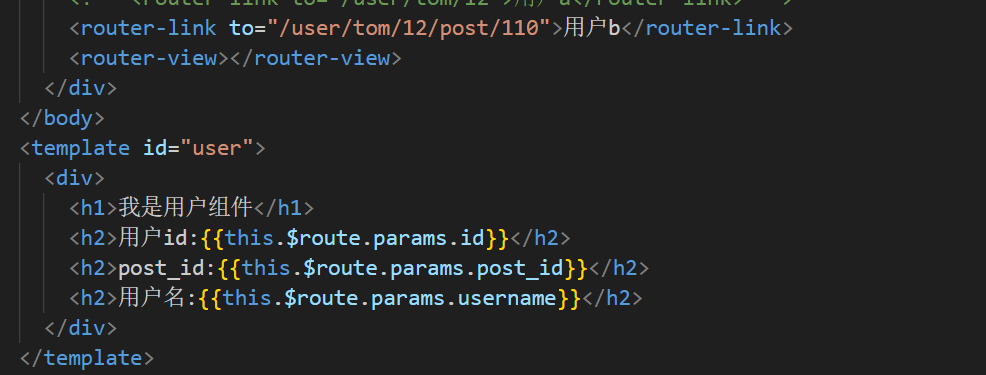
然后通过this.$route.params.id或者username写在插值表达式中显示在页面上

也可以在一个路径里面传递多个参数 或者设置多个路径进行传参



原文链接:http://1.15.94.33/?id=51
=========================================
http://1.15.94.33/ 为 “前端日记簿” 唯一官方服务平台,请勿相信其他任何渠道。
Jquery 2022-12-02
Jquery 2022-12-02
Vue 2023-06-02
Jquery 2022-12-02
Vue 2023-07-14
Vue 2023-06-02
Vue 2023-07-07
Vue 2023-07-19
Vue 2023-07-03
Vue 2023-07-26
扫码二维码
获取最新动态
